はじめに
三点透視は、建物や高所からの俯瞰、見上げ構図など、迫力あるイラストを描くために欠かせない技術です。今回は、三点透視の基礎と、俯瞰やアオリ構図での使い方を、クリスタのパース定規を使いながら学びましょう。
また、背景を制作時短のための画像から線画の抽出の仕方も紹介します。
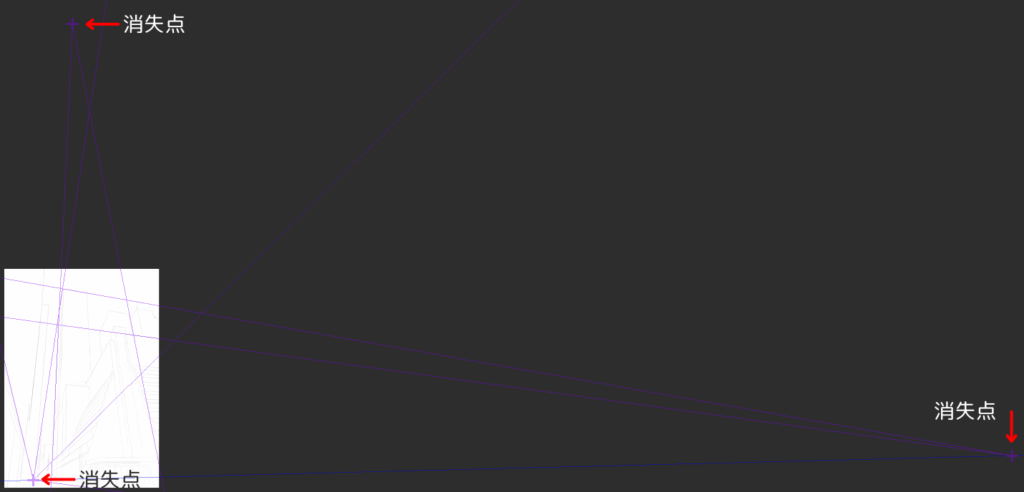
練習課題①:見上げ構図を描いてみよう(アオリ)
- 地平線を設定し、左右に2つの消失点を配置。
- 第三の消失点を上方向に設定し、ビルの上端をそこへ向けて引く。
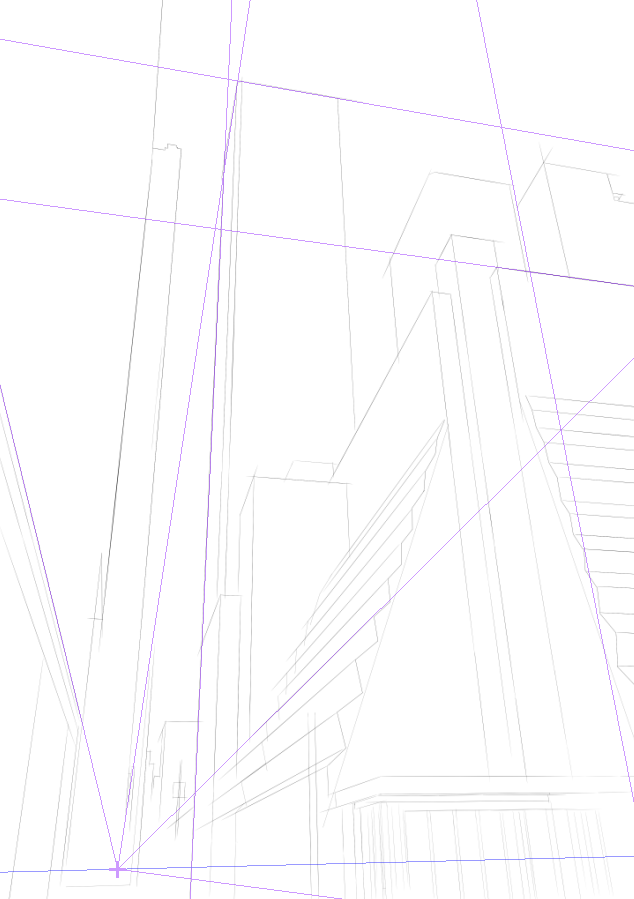
- 下から見上げた建物を、立方体で構成しながら描いていく。


ポイント:
- 見上げ構図では、建物の上部がすぼまり、迫力が出る。
- 建築物や巨大なロボットなどの描写にも応用できる。
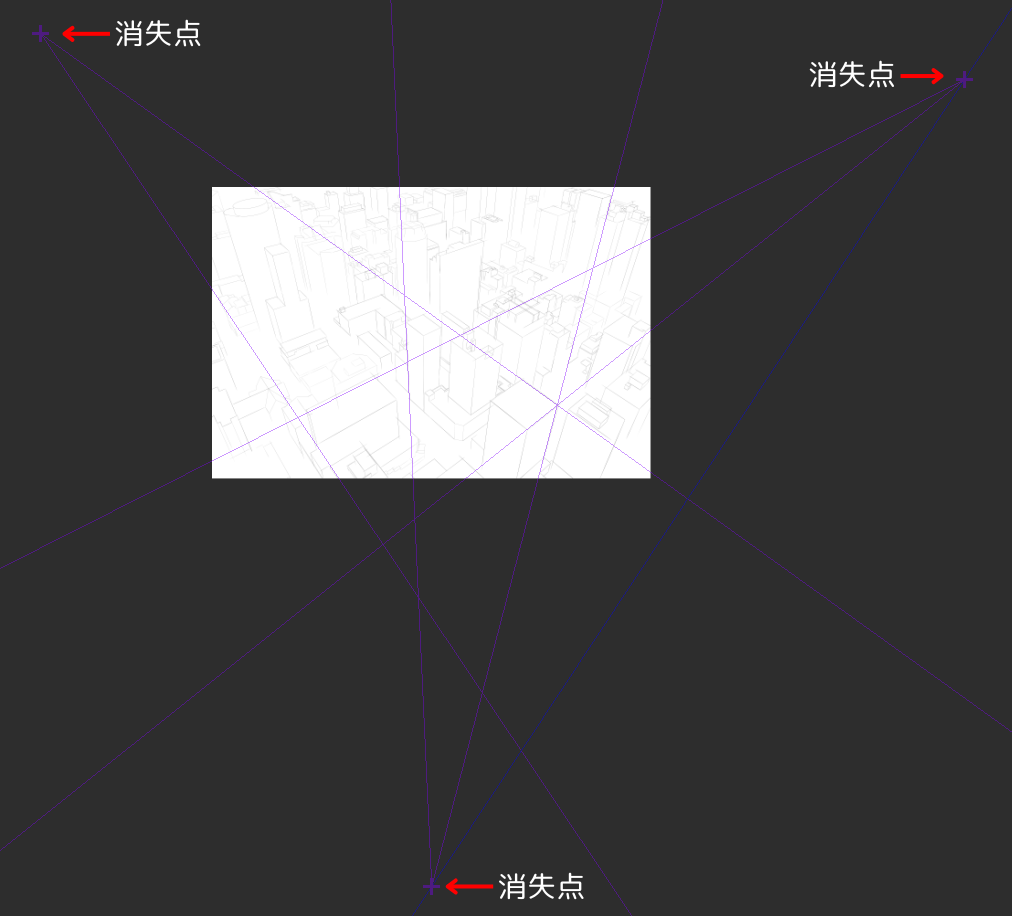
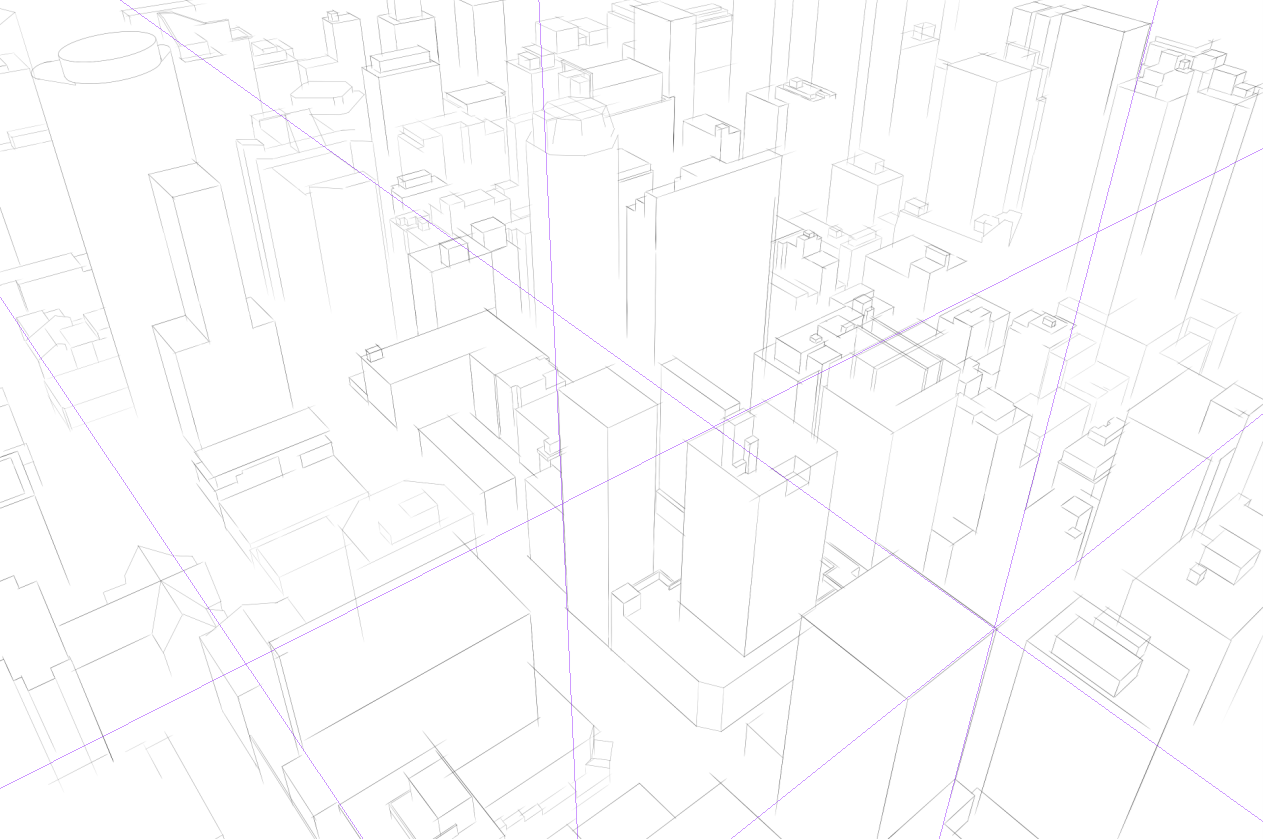
練習課題②:俯瞰で街を描いてみよう
- 今度は第三の消失点を下方向に配置。
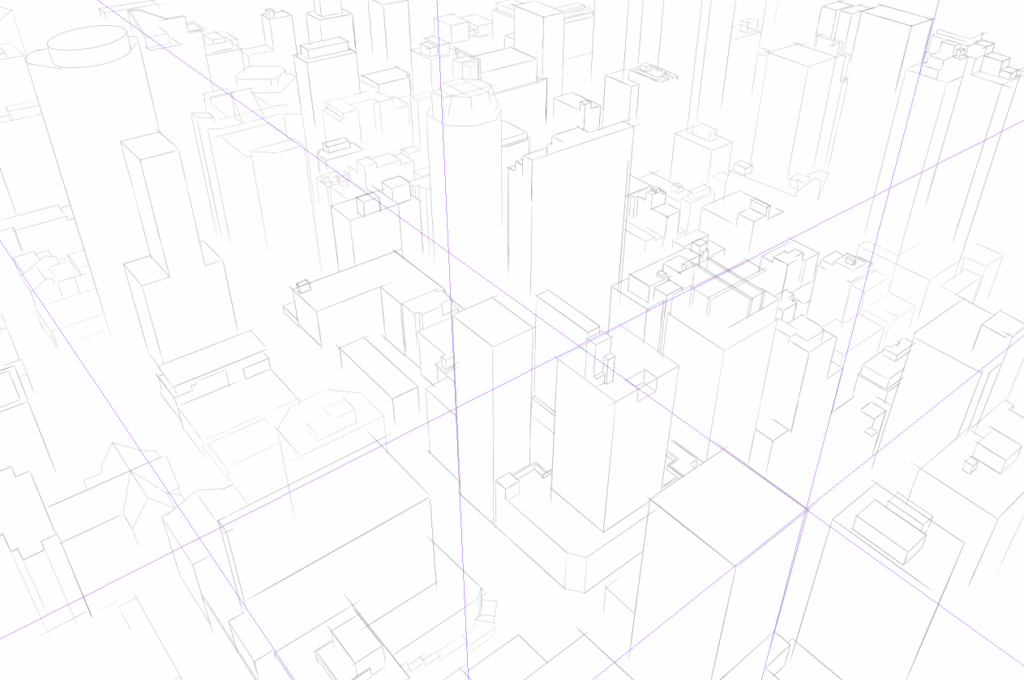
- ビルを上から見下ろす構図で立方体を描き、屋上や地面を意識して配置。
- 人や車なども遠近に合わせて配置し、スケール感を出す。


ポイント:
- 俯瞰構図は場面の広がりを表現するのに最適。
- キャラや物体の配置にも注意し、立体感を意識する。
画像から線画の抽出の仕方


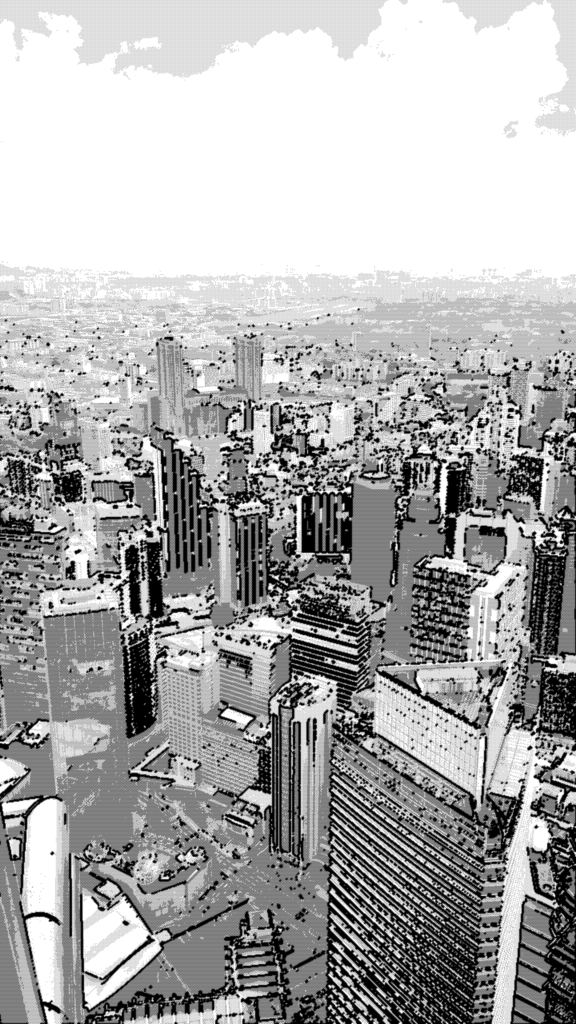
① 画像を読み込む
- [ファイル] → [読み込み] → [画像] で、任意の画像をキャンバスに配置します。
② 画像レイヤーを選んで「レイヤーのLT変換」を実行
- 対象の画像レイヤーを選択した状態で、メニューから
[レイヤー] → [ラスタライズ](※画像が画像素材レイヤーの場合)
→ さらに
[レイヤー] → [ラスターレイヤーに変換] を実行します。 - その後、再びメニューから
[レイヤー] → [レイヤーのLT変換]
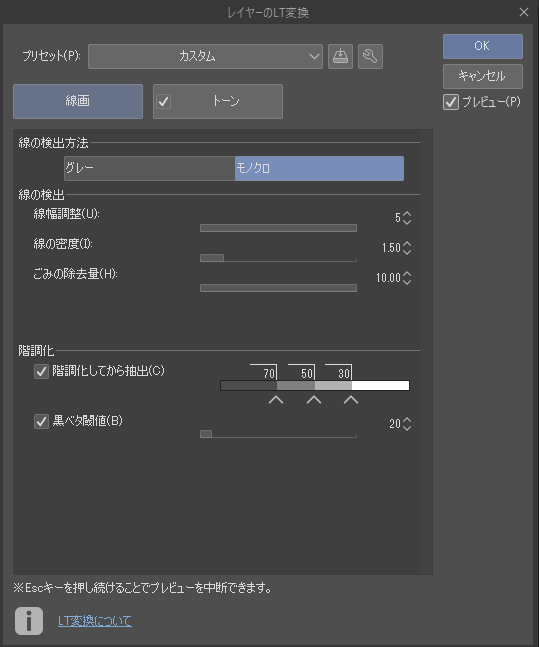
③ 「LT変換の設定」ダイアログが表示される
この設定画面で、線画の抽出と影の分離を行うパラメータを調整します。
- 線の抽出を有効にする:☑オン(←これが線画抽出のメイン)
- 線の太さ:細線〜太線まで調整可能
- 明るさやコントラストで細かく制御できます
- 影をトーン化する:必要なら☑をオンに(トーンを貼る場合)
🔸プレビューを見ながら調整すると良いです。
④ OKを押すと、線画とトーンに分かれたレイヤーフォルダが自動生成される
- フォルダ内に:
- 線画(ベクターレイヤー)
- 影(トーンレイヤー)
- 元の画像レイヤー(参照用)


まとめ
三点透視を使いこなすことで、スケール感や奥行き、迫力を強調した構図が描けるようになります。クリスタのパース定規を活用することで、初心者でも正確に描けるので、まずは立方体から始めて、実際のシーンへと応用していきましょう。




コメント