
はじめに
前回は、シンプルなキャラクターを使って「移動」のキーフレームを打ち、アニメーションの第一歩を踏み出しました。今回は、アニメーションの基本となる 3つの変形「移動(Location)」「回転(Rotation)」「拡大縮小(Scale)」を組み合わせて、より表情豊かな動きを作ってみましょう。
今回のゴール
- 回転と拡大のキーフレーム操作を覚える
- 3つの変形を組み合わせたアニメーションを作成
1. 回転アニメーションを作る
例:キャラが体を左右にひねる動き
- キャラの胴体(または全体)を選択
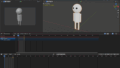
- タイムラインをフレーム1に合わせる
Rキー →Zキー → 少し回転させてIキー →「回転」を選択(キーフレーム追加)- タイムラインをフレーム20に移動
R→Z→ 逆方向に回転- 再度
I→「回転」
▶ 再生すると、キャラがひねる動きをします。
2. ジャンプ(拡大縮小)アニメーションを作る
例:ジャンプのタイミングで体が小さくなり、着地時に元に戻る
- フレーム1:通常のサイズ →
Iキー - フレーム4:少し縮める(
Sキー→Zキーで0.6程度に)→Iキー ※Transform Pivot Pointを3D Cursorに - フレーム15:元のサイズに戻す → Gキー → Zキーで移動 →
Iキー - フレーム20:フレーム4のキーをShift + Dキー で複製
- フレーム24:フレーム1のキーをShift + Dキー で複製
▶ 体がバネのように縮んで戻る動きがつきます。
3. 回転を加えて“ぴょん”と跳ねる動きに!
例:前にジャンプするキャラの演出
ジャンプアニメーションで設定したキーを流用
- フレーム15:Gキー → Yキーで前に移動 → Iキー
- フレーム20:Gキー → Yキーで前に移動 → Iキー(移動の数値はフレーム15より少し前へ)
- フレーム24:Gキー → Yキーで前に移動 → Iキー(移動の数値はフレーム20と同じに)
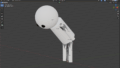
- フレーム5:Rキー → Xキーで前傾姿勢に ※Transform Pivot Pointを3D Cursor
- フレーム16:Rキー → Xキーで後傾姿勢に ※Transform Pivot PointをMedia Point
4. タイミングを調整してみよう
キーフレームの位置(フレーム数)をずらすだけで、動きの速さやテンポが大きく変わります。
- ジャンプの動きが速すぎる → フレーム間隔を広げる
- ノロすぎる → 間隔を詰める
また、Shift + D でキーフレームを複製し、ループアニメにもできます。
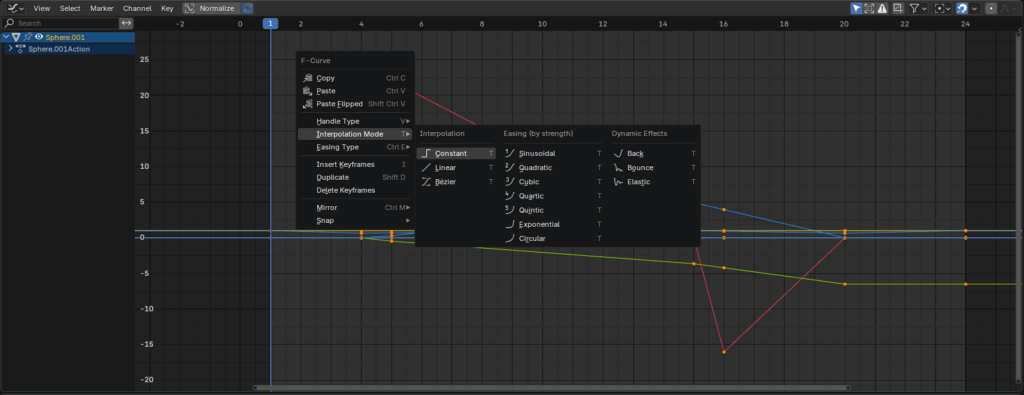
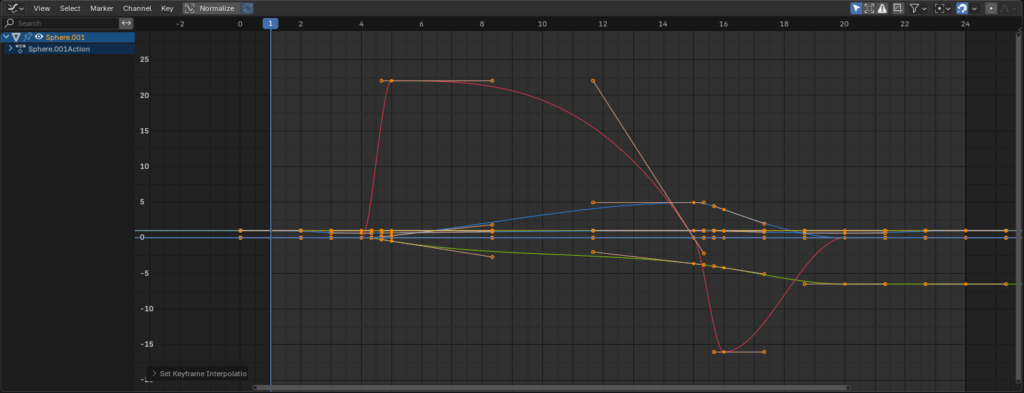
5. 補間の種類を変えてみる(応用)
キーフレームの補間タイプ(動き方)を変えると、より自然なアニメになります。
操作方法:
- キーフレームを選択(ドープシートやタイムライン上)
Tキーを押すと補間タイプが出現- Bezier:緩急ある自然な動き
- Linear:均等な動き
- Constant:突然変化する動き
Linear

Bezier

おわりに
今回は、キーフレームによる「回転」「拡大縮小」の使い方と、それらを組み合わせたアニメーションの例をご紹介しました。動きを少し足すだけで、キャラに命が宿るような感覚が味わえると思います。




コメント