
はじめに
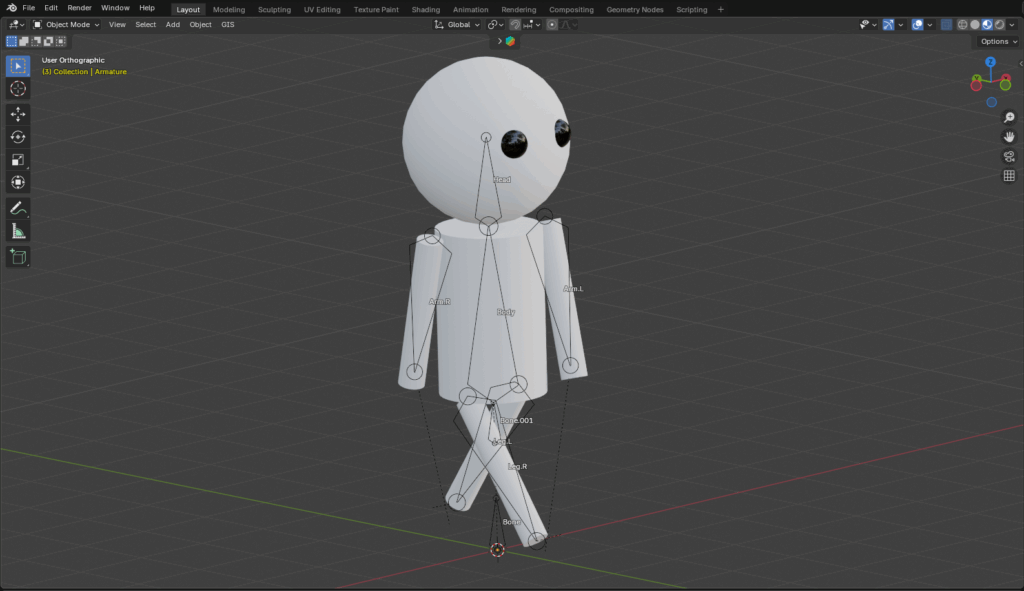
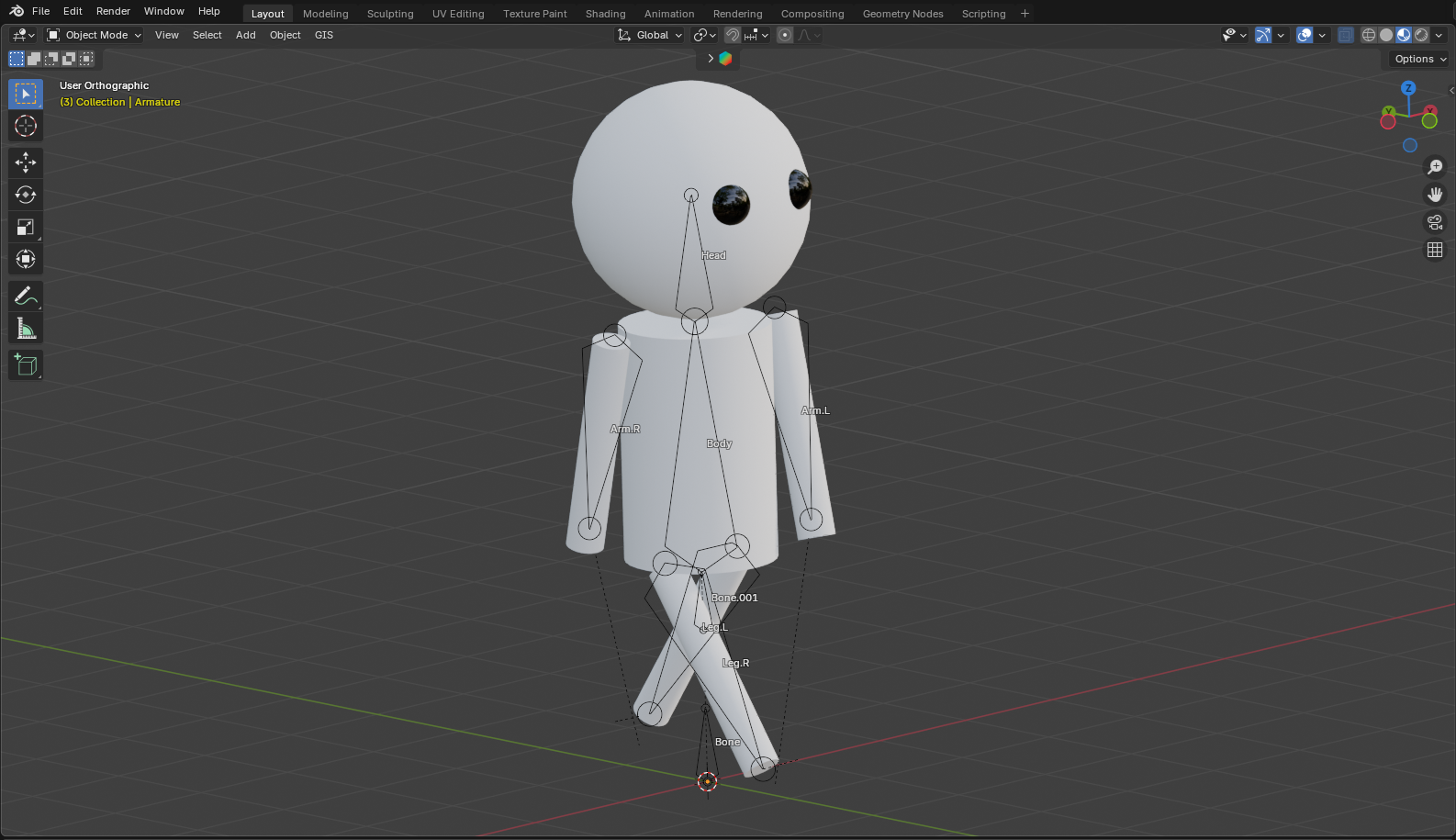
キャラクターに「歩く」という動作をつけると、一気に“生きている”感が出てきます。今回は、前回使ったボーン付きキャラに簡単な歩行アニメーションをつけていきます。
初心者向けに、左右の足を交互に動かすだけのループ可能なシンプル歩行を目指します。
今回の内容
- 歩行アニメーションの基本構造を理解
- 9フレームで作る簡易ループの制作手順
- 上半身や腕の連動も追加してみよう
1. 歩行アニメーションの構成とは?
人やキャラの歩行動作には、以下のような段階があります:
| フレーム | 動作 |
|---|---|
| 1 | 足がそろっている(中立) |
| 3 | 右足が前、左足が後ろ |
| 5 | 両足が交差して中央 |
| 7 | 左足が前、右足が後ろ |
| 9 | フレーム1と同じ状態 |
▶ 実際には「9フレーム」で1歩分を作り、ループで歩かせます。
2. 足の動きを設定しよう
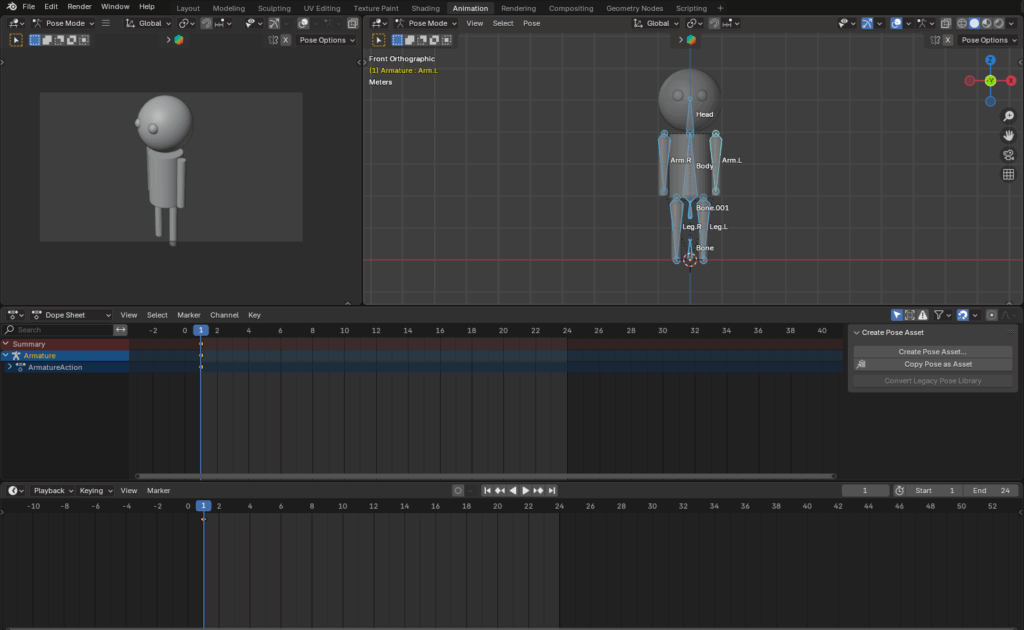
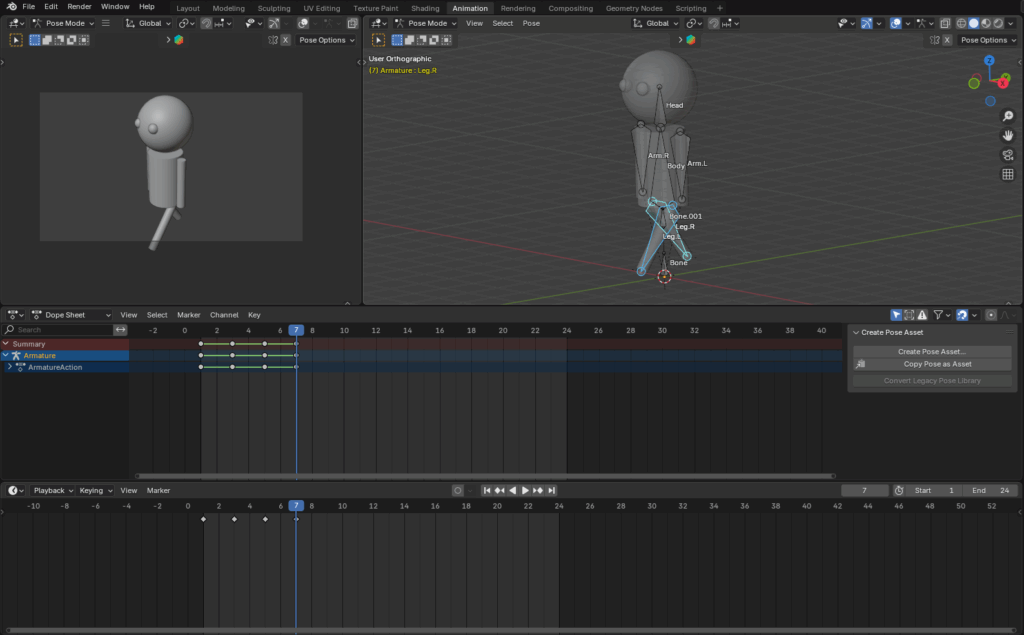
① フレーム1:中立の立ちポーズ
- 両足をまっすぐ、直立状態
- ボーンをすべて選択し、
Iキー でキーフレーム追加

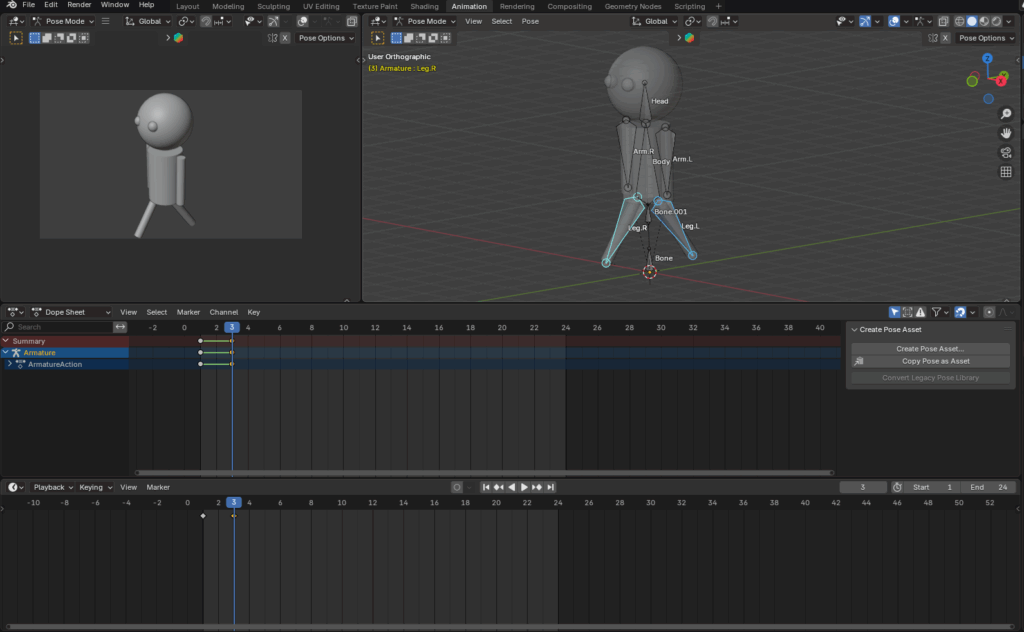
② フレーム3:右足前・左足後ろ
- ボーンで右足を前方へ、左足を後方へ →
Iキー - 軽く足首も傾けて自然に

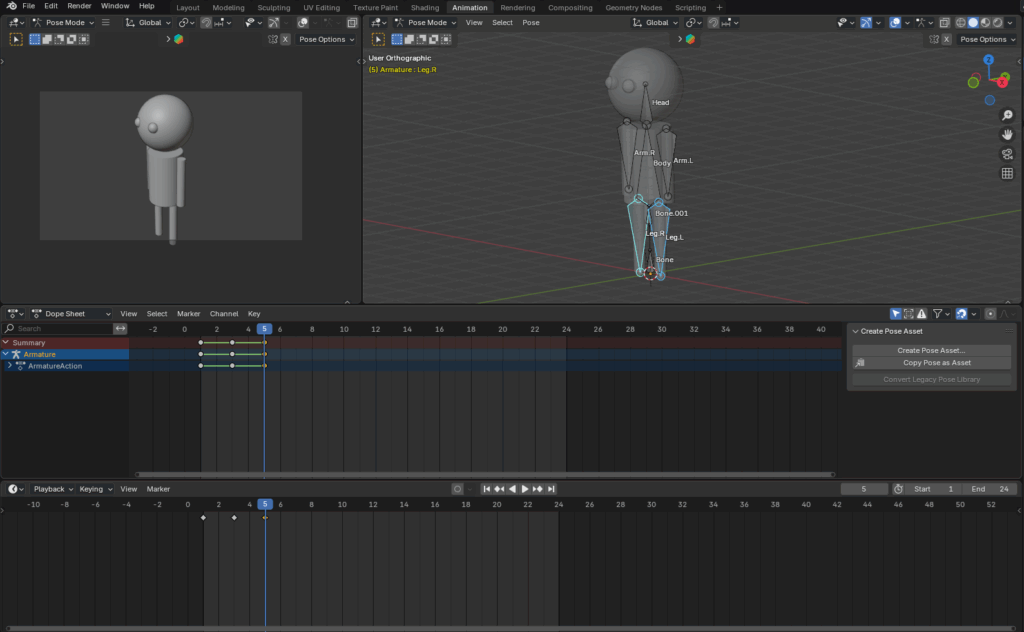
③ フレーム5:交差ポーズ
- 両足を中心に戻す
- フレーム1のキーをShift + D で複製

④ フレーム7:左足前・右足後ろ
- 左右を逆転させたフレーム3のミラー →
Iキー

⑤ フレーム9:フレーム1と同じ
- 中立ポーズを再度設定
Iキー →「回転」
▶ これで9フレームの歩行動作が完成します。
▶ タイムラインの終了フレームを9にしてループ再生!
3. 腕の動きを加えてみよう(オプション)
- 歩行時は腕が足と逆方向に振れます
- フレーム3:右足前 → 左腕を前、右腕を後ろ
- フレーム7:反対の状態
自然なスイングが加わることで、よりリアルに見えます。
4. 上半身の連動を加える(さらに自然に)
- 胸や腰のボーンを少し回転させると、体全体で歩いている印象に
- 重心が左右に揺れるようにすると、ぐっとリアルに!
5. 調整のコツ
- 補間タイプは基本「Bezier」ですが、Linearにすることでリズム良い歩行も可能
おわりに
今回は、キャラクターを「歩かせる」基本的なアニメーションを作成しました。
シンプルな9フレームでも、ポーズとタイミングを工夫すれば十分に“歩いている”印象を作ることができます。




コメント