はじめに
前回までで、キャラクターの基本的な動作(移動・回転・ポーズ・歩行)をキーフレームで作成する方法を学びました。今回は仕上げとして、アニメーションの調整に欠かせない「タイムライン」「ドープシート」「グラフエディター」の使い方を解説します。
これらを使いこなせば、動きのタイミングや滑らかさを細かく調整でき、より自然で魅力的なアニメーションに仕上がります。
今回の内容
- タイムラインとドープシートの役割と操作方法
- グラフエディターの基本と補間カーブ
- よくあるアニメーションの調整方法
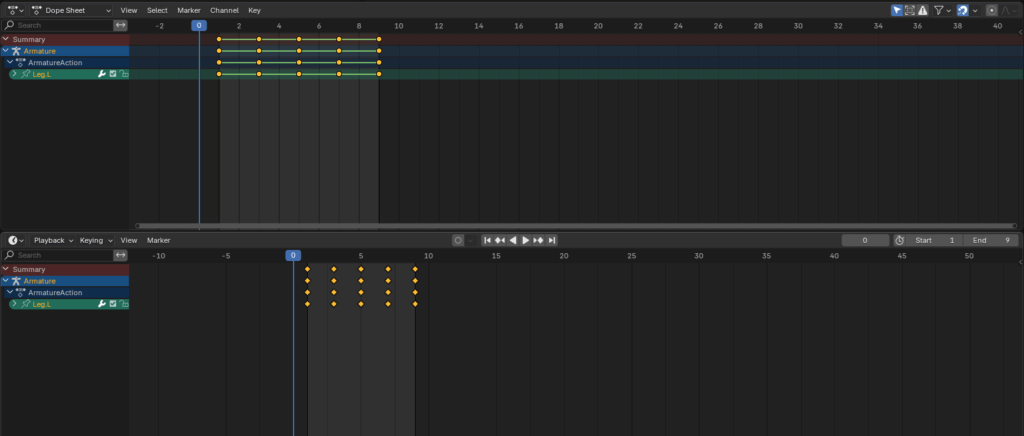
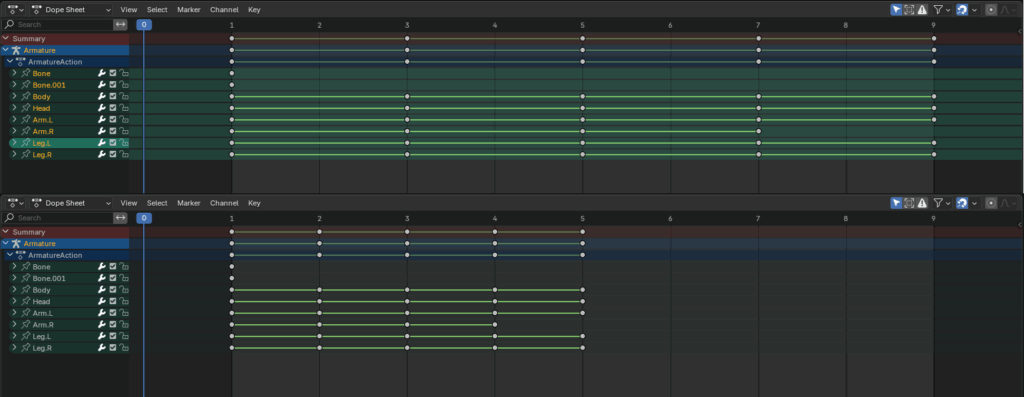
1. タイムラインとドープシートの違い
| 名前 | 主な用途 |
|---|---|
| タイムライン | キーフレームの確認・再生・移動 |
| ドープシート | 複数のオブジェクトやボーンのキーフレーム管理・複製・削除など詳細操作 |
基本操作:
- キーフレームを選択 →
Gor ドラッグ で移動、Shift + Dで複製、Xで削除 - 範囲選択は右クリックドラッグ or
Bキーでボックス選択 Aキーで全選択、Sでスケール(タイミング調整)

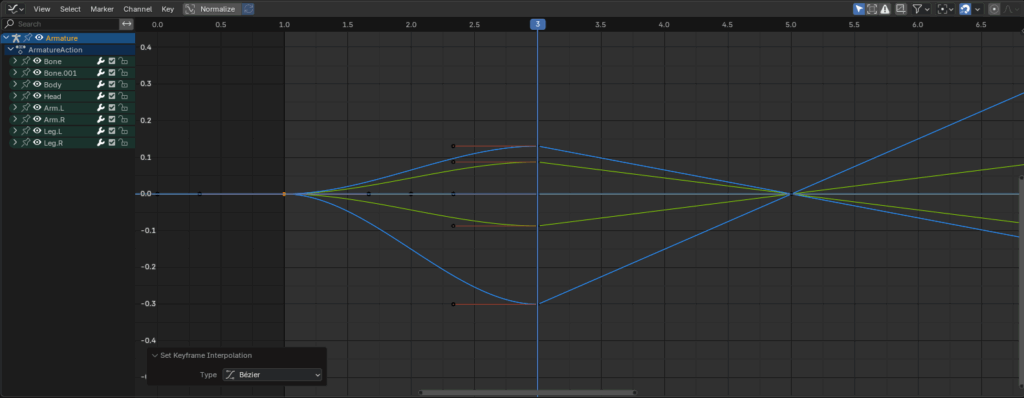
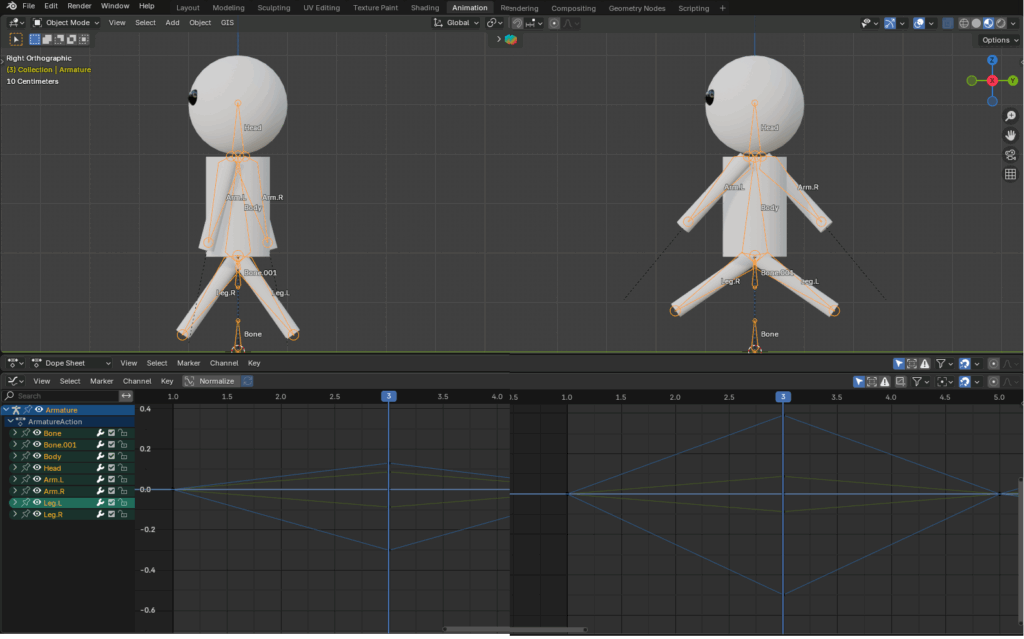
2. グラフエディターの基本
グラフエディターでは、キーフレーム間の動きをカーブ(補間曲線)で視覚的に編集できます。
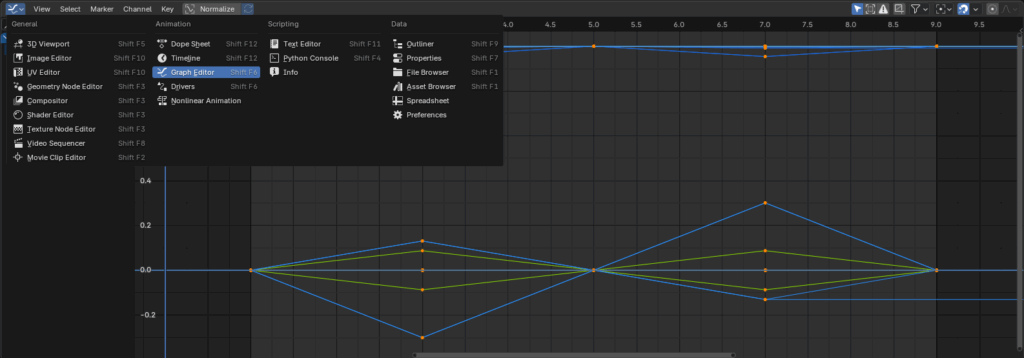
開き方:
- 上部のエリアを「Graph Editor」に切り替え
よく見る軸:
- Location.X など、位置や回転、スケールごとに個別のカーブが表示されます。

編集操作:
- キーフレームを選択 →
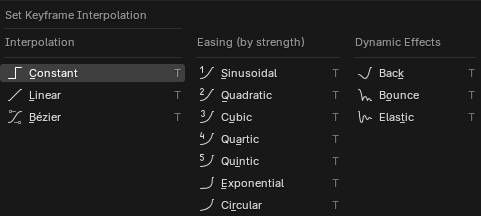
Gで上下移動 Tキーで補間モード変更(例:Bezier, Linear, Constant)

3. 補間タイプの違いと使い分け
| 補間タイプ | 特徴 | 使いどころ |
|---|---|---|
| Bezier | 緩急があり自然な動き(デフォルト) | 歩き・ジャンプなど一般的な動作 |
| Linear | 一定速度で動く | エレベーターの移動など |
| Constant | 途中変化なしで突然切り替わる | ワープ・瞬間移動など |
変更方法:
- キーフレーム選択 →
Tキー → 補間タイプを選択
4. よくある調整例
①「急に動き出す」 → Bezierで滑らかに
- フレーム1の動きをゆっくり始まるようにしたい
→ 最初のカーブを寝かせて徐々に加速させる

②「動きが遅すぎる」 → タイミングを詰める
- ドープシートでキーフレームを選択 →
Gで左にずらす

③「動きが弱く感じる」 → 振れ幅を増やす
- グラフエディターでカーブの上下幅を大きくする

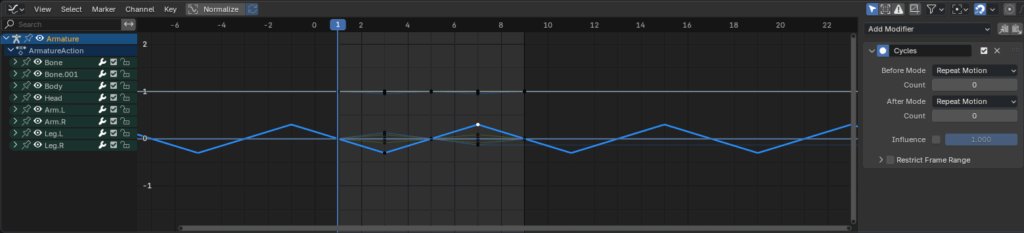
5. ループアニメの作り方(おまけ)
グラフエディターのModifiers機能で、無限ループも可能!
- グラフエディターでカーブを選択
- 右パネル「Modifiers」タブ(スパナアイコン)
- 「Add Modifier」→「Cycles」を追加
→ その動きがずっとループする!

おわりに
この第5回で、キーフレーム操作からキャラクターアニメーション、そして動きの調整方法まで、一連の流れを一通り学びました。アニメーションは繰り返し作って調整することでどんどん上達します。
これからは自由な発想で、あなたのキャラに“命”を吹き込んでみてください!



コメント